How to FormatPower BI Line and Stacked Column Chart with an example? Formatting Power BI Line and Stacked Column Chart includes changing the Line Strokes, Stacked Column colors, Title position, Axis Details, etc.
To demonstrate the Power BI Line and Stacked Column Chart formatting options, we are going to use the Line and Stacked Column Chart that we created earlier.
Please refer to the Line and Stacked Column Chart article to understand the steps involved in creating it.
How to Format Power BI Line and Stacked Column Chart
Please click on the Format button to see the list of formatting options that are available for this Line and Stacked Column Chart.
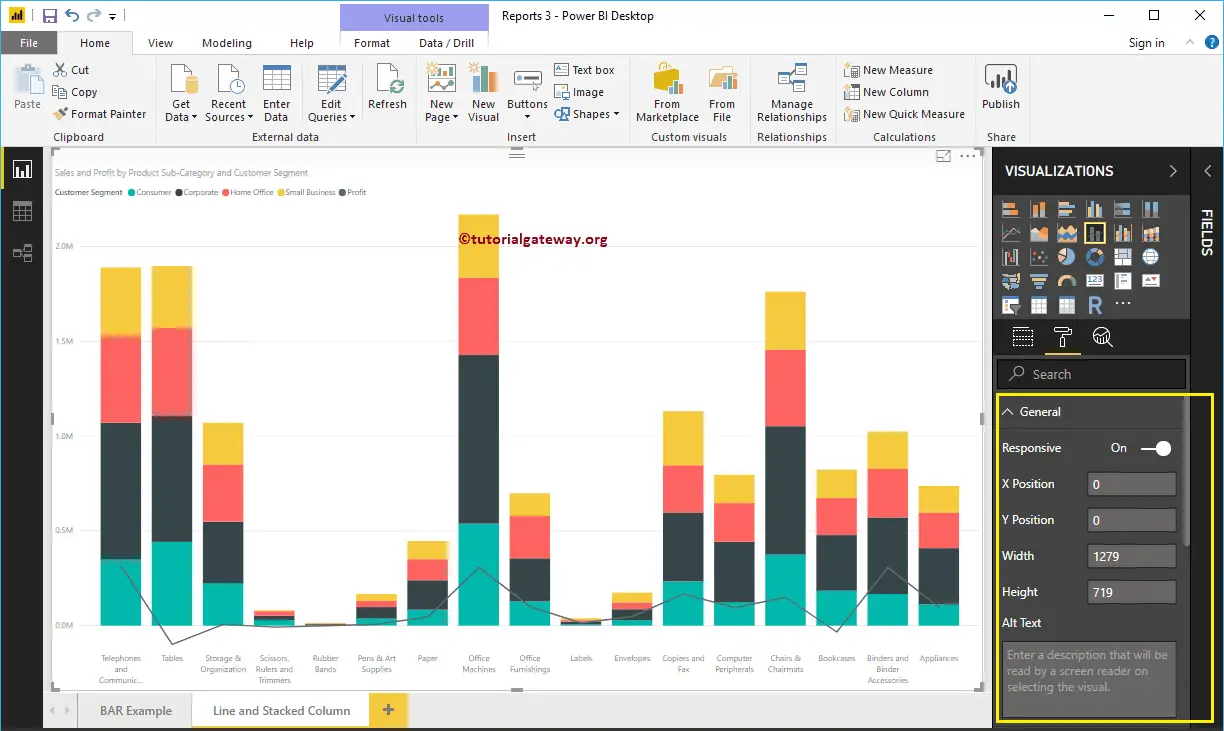
Power BI Line and Stacked Column Chart General Settings
Use this Power BI General Section to Change the X, Y position, Width, and height of a Line and Stacked Column Chart. For more charts >> Click Here!

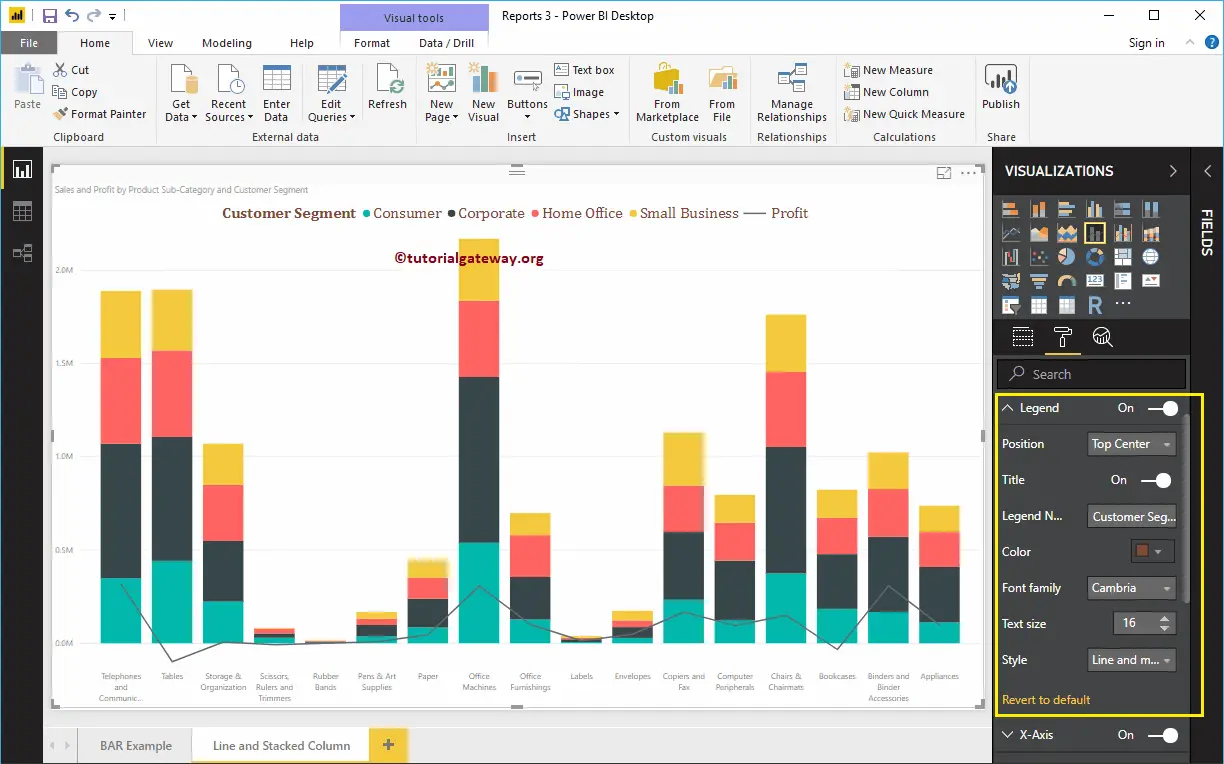
Format Legend of a Line and Stacked Column Chart in Power BI
First, we used the Position drop-down box to change the legend position to Top Center. Next, we changed the Color to Brick Red, Font family to Cambria, and text size to 16.

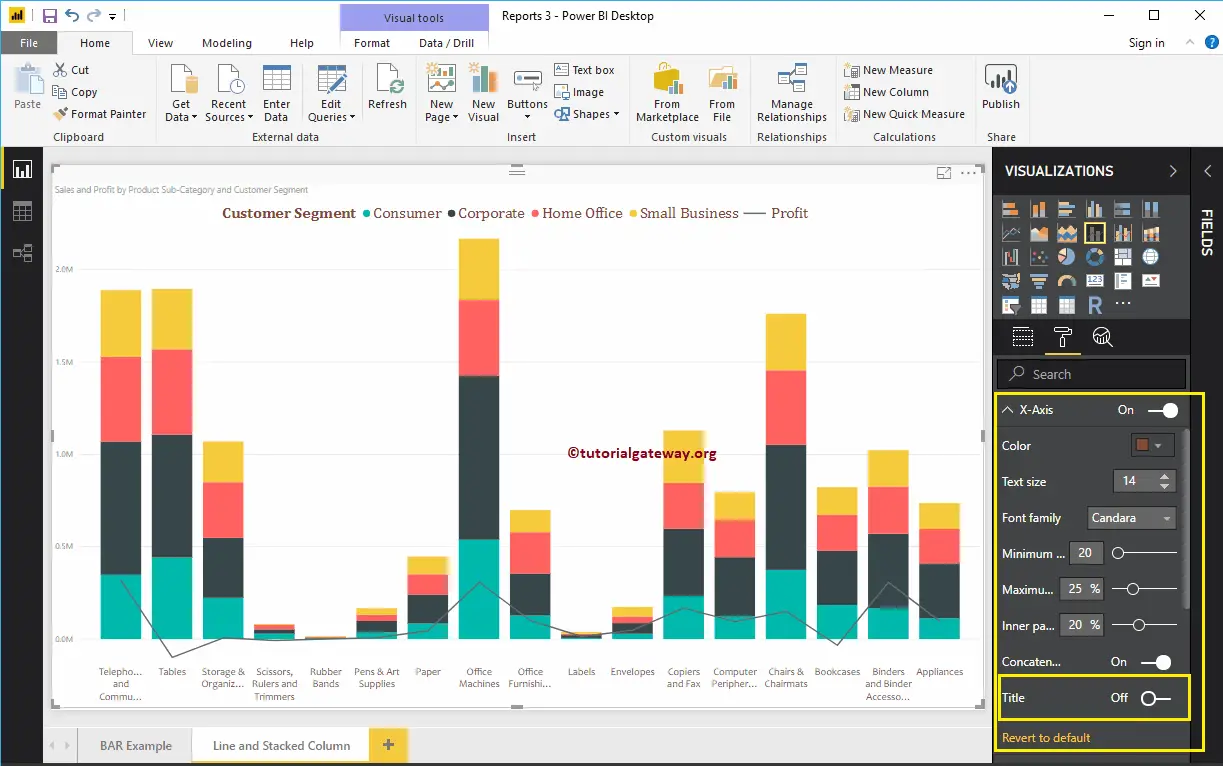
The X-Axis of a Line and Stacked Column Chart in Power BI
The following is the list of options that are available for you to format X-Axis. Here, we changed the Color to Brown, the font family to Candara, and the Text Size to 14.

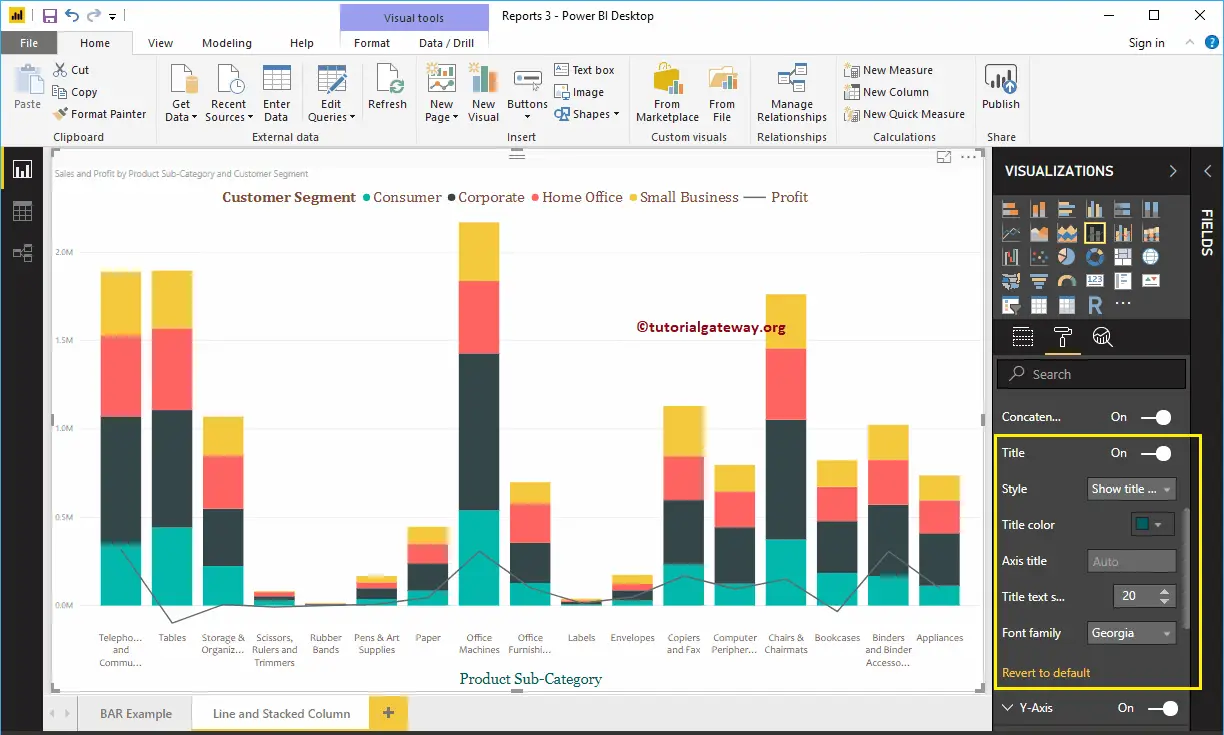
As you see from the above screenshot, by default, the X-Axis title is set to Off for the Line and Stacked Column Chart. But you can enable it by toggling Title to On. Let me change the Title Color to Green, Font style to Georgia, and Font Size to 20.

Format Y-Axis of a Power BI Line and Stacked Column Chart
As you can see, we changed the Y-Axis label’s Color to Brown, the font style to Candara, the Text Size to 14, and the display units to thousands.

By default, the Line and Stacked Column Chart Y-Axis title is set to Off, but you can enable it by toggling Title to On. Let me change the Title Color to Green, the Text Size to 24, and the Font family to Georgia.
By toggling the Gridlines option from On to Off, you can disable the Line and Stacked Column Chart Gridlines.
- Color: You can change the Gridlines color.
- Stroke Width: Use this to change the Gridlines width.
- Line Style: Choose a line style such as Solid, dotted, and dashed.

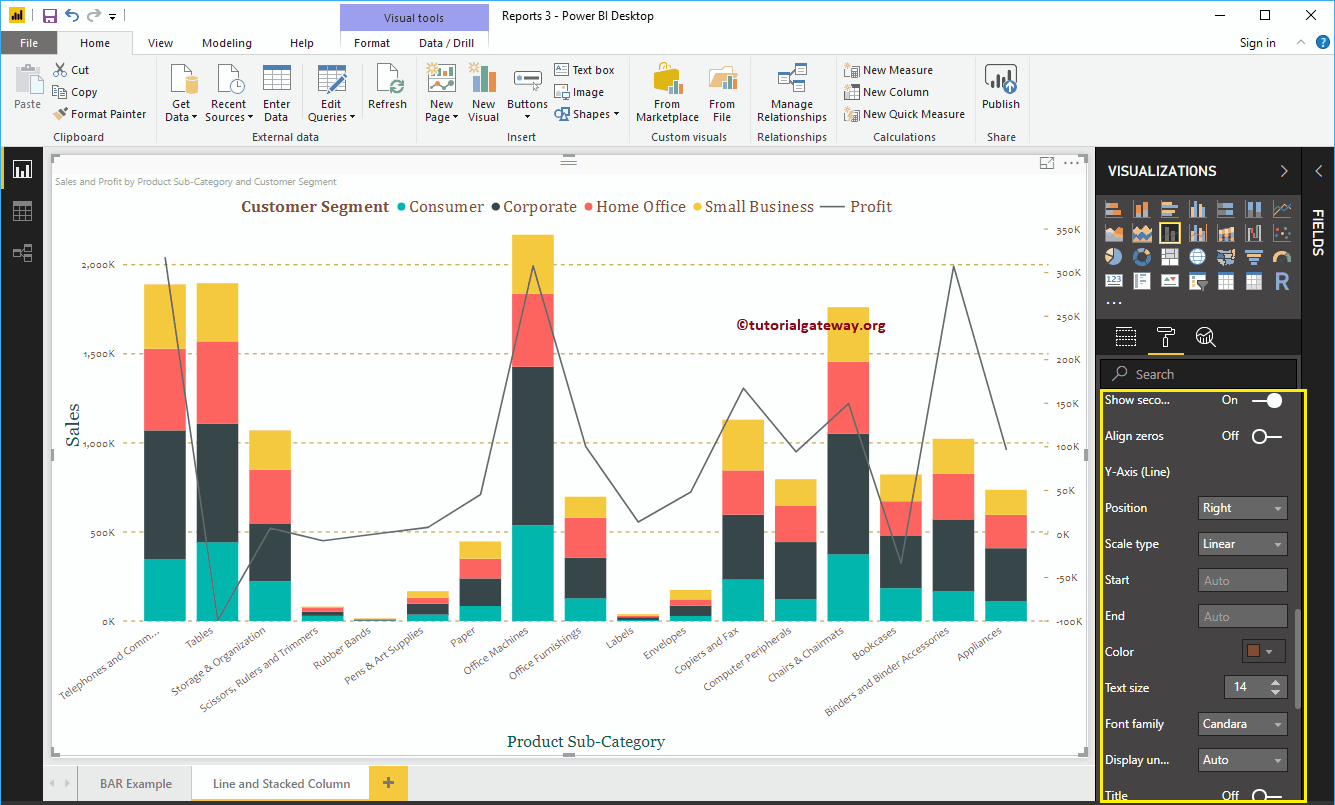
As you can see from the above screenshot, there is an option called show secondary axis under the Y-Axis. By enabling this, you can display the secondary Y-Axis as well.

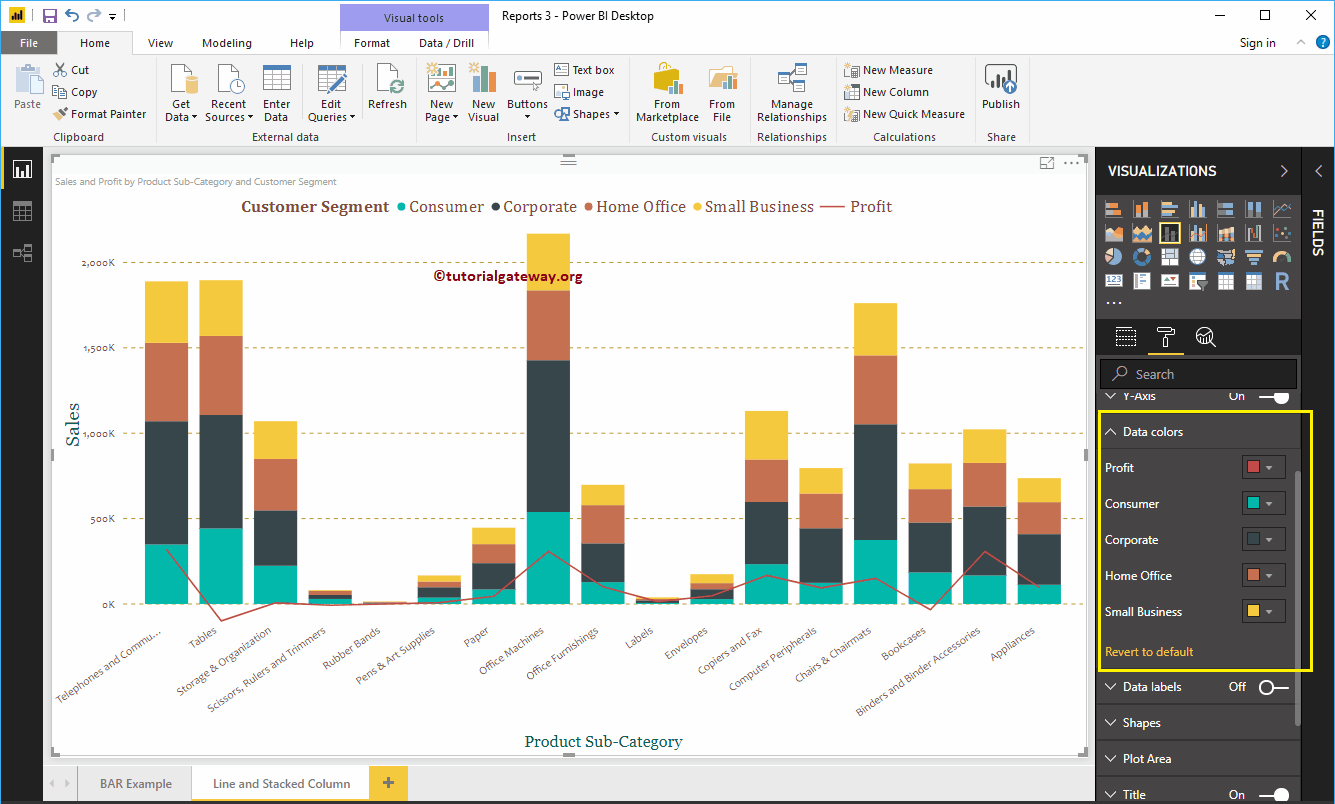
Format Power BI Line and Stacked Column Chart Data Colors
By default, Line and Stacked Column Chart uses the default colors to fill the stacked columns and lines. Let me change them for the demonstration purpose.

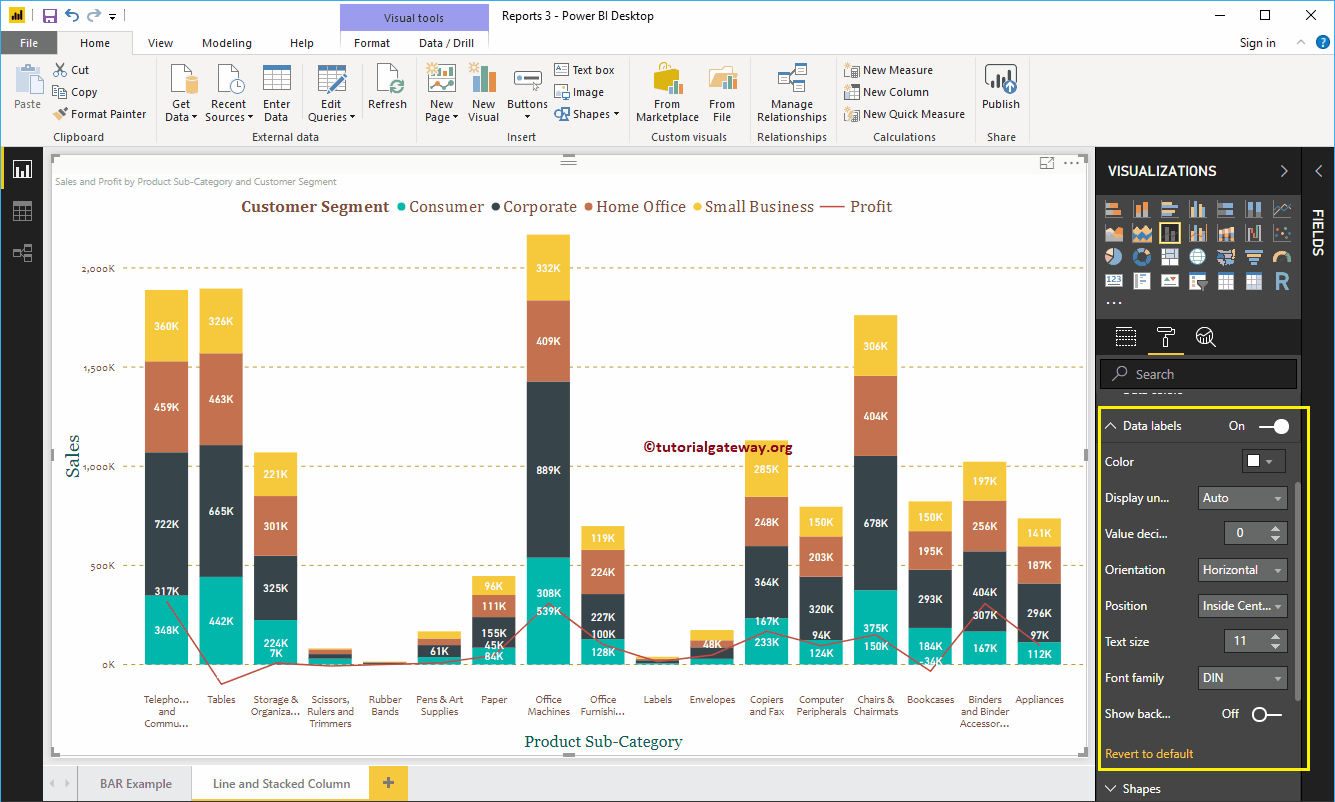
Format Data Labels of a Line and Stacked Column Chart
Data Labels display the Metric Values (Sales Amount of group, and Profit at each point). As you can see from the below screenshot, we enabled data labels and changed the color to white.

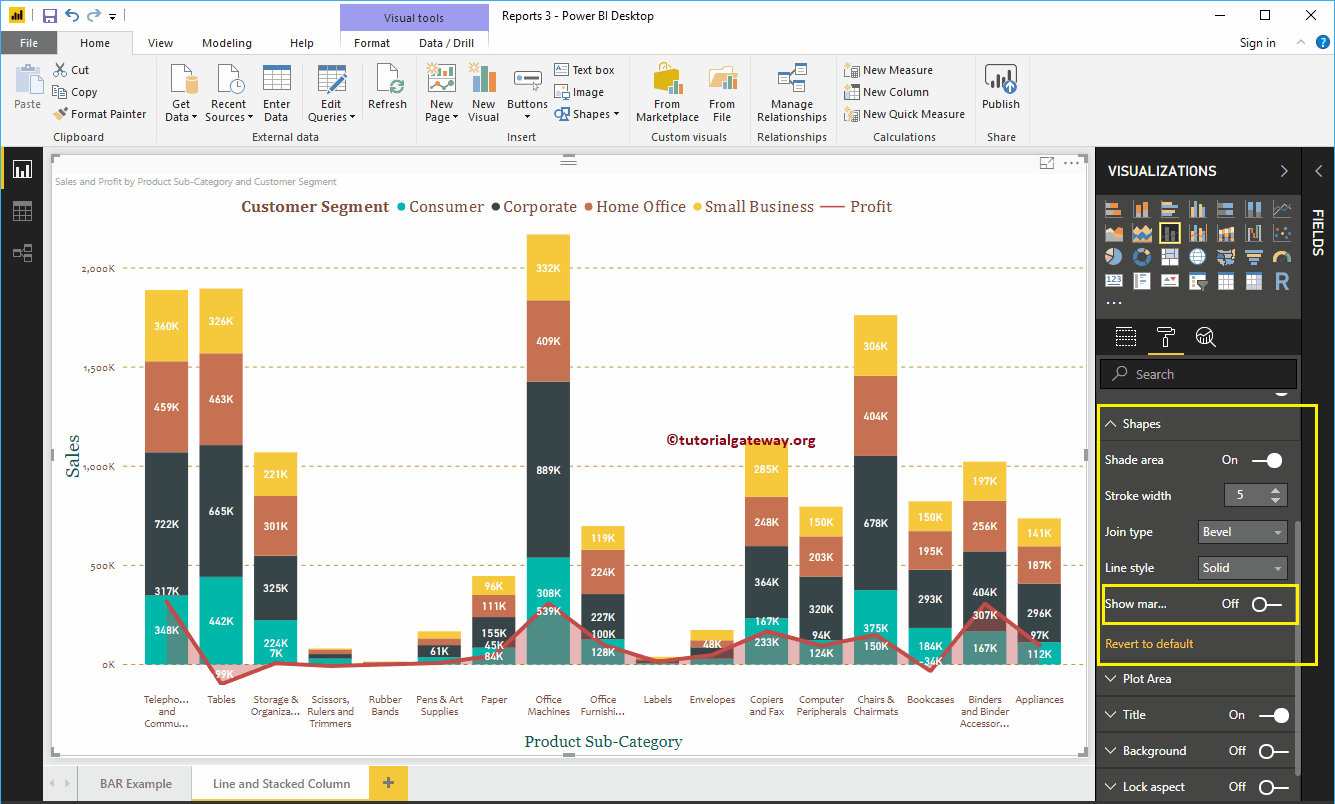
Format Line and Stacked Column Chart in Power BI Shapes
You can use this section to change the Line Strokes, or marking shapes.
As you can see from the below screenshot, we changed the Stroke Width (Line width) to 4, the join type to bevel, and line style to solid.

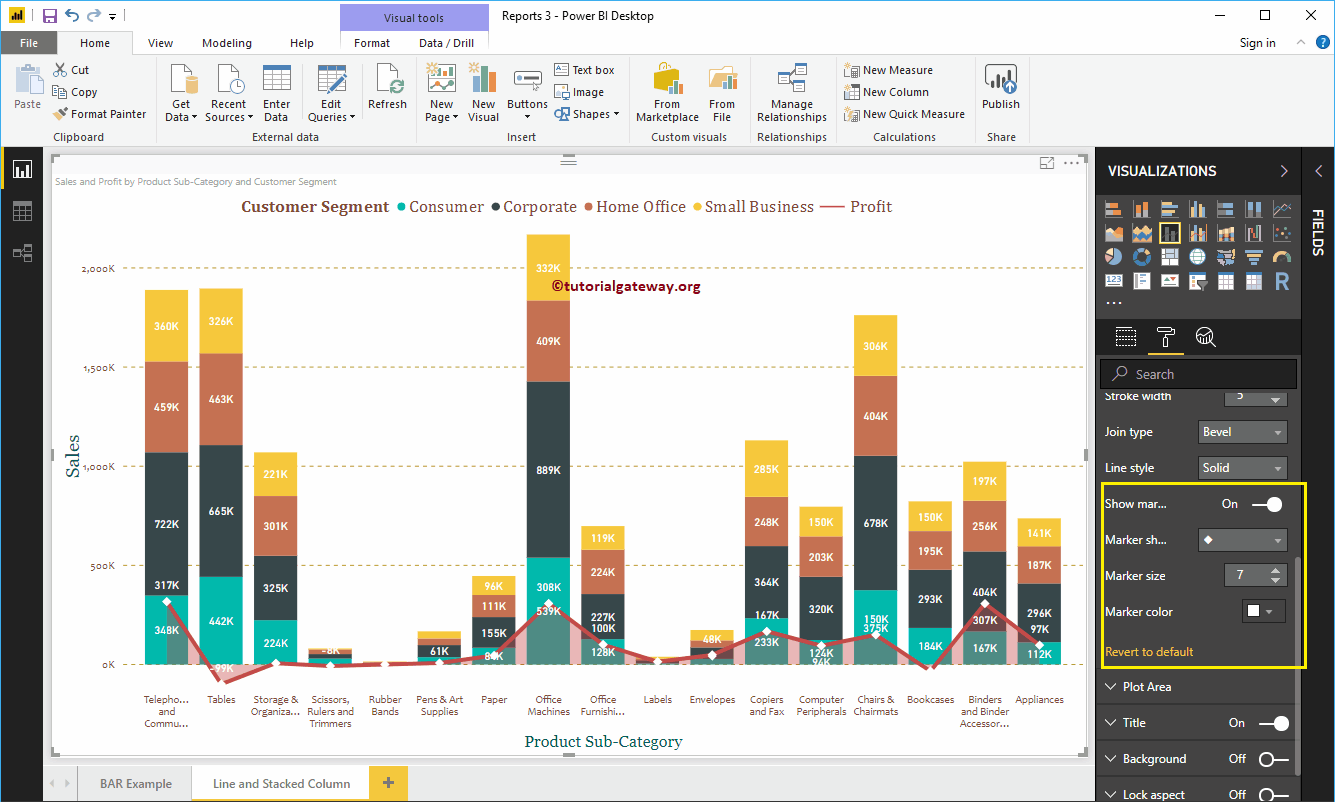
By enabling the Show Markers property, you can display the markers at each point. First, we changed the marker Shape (joining Point Shape ) to Diamond, the Marker size to 7, and the marker color to white.

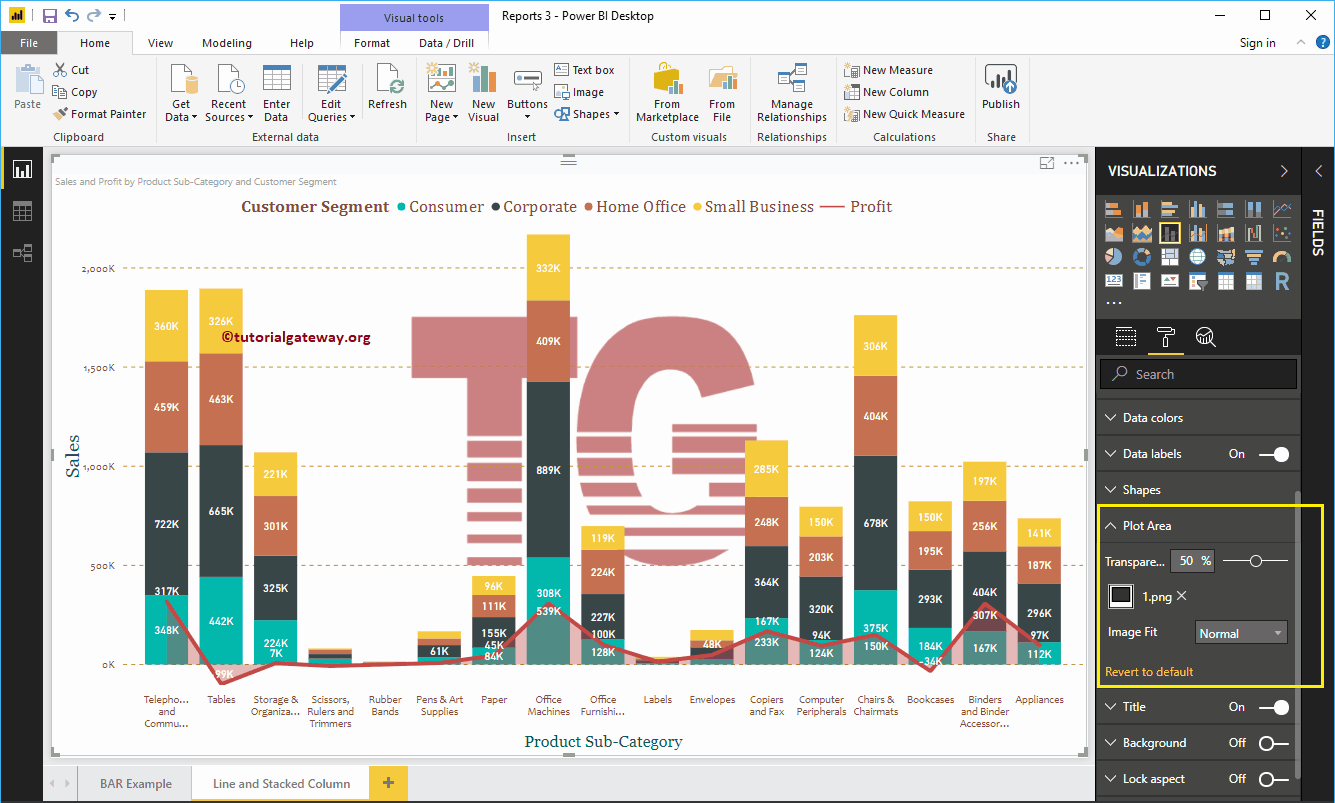
Line and Stacked Column Chart in Power BI Plot Area
Using this Plot Area property, you can add custom Images as the Background of the Line and Stacked Column Chart. For the demonstration purpose, we added one image as the Plot Area Background.

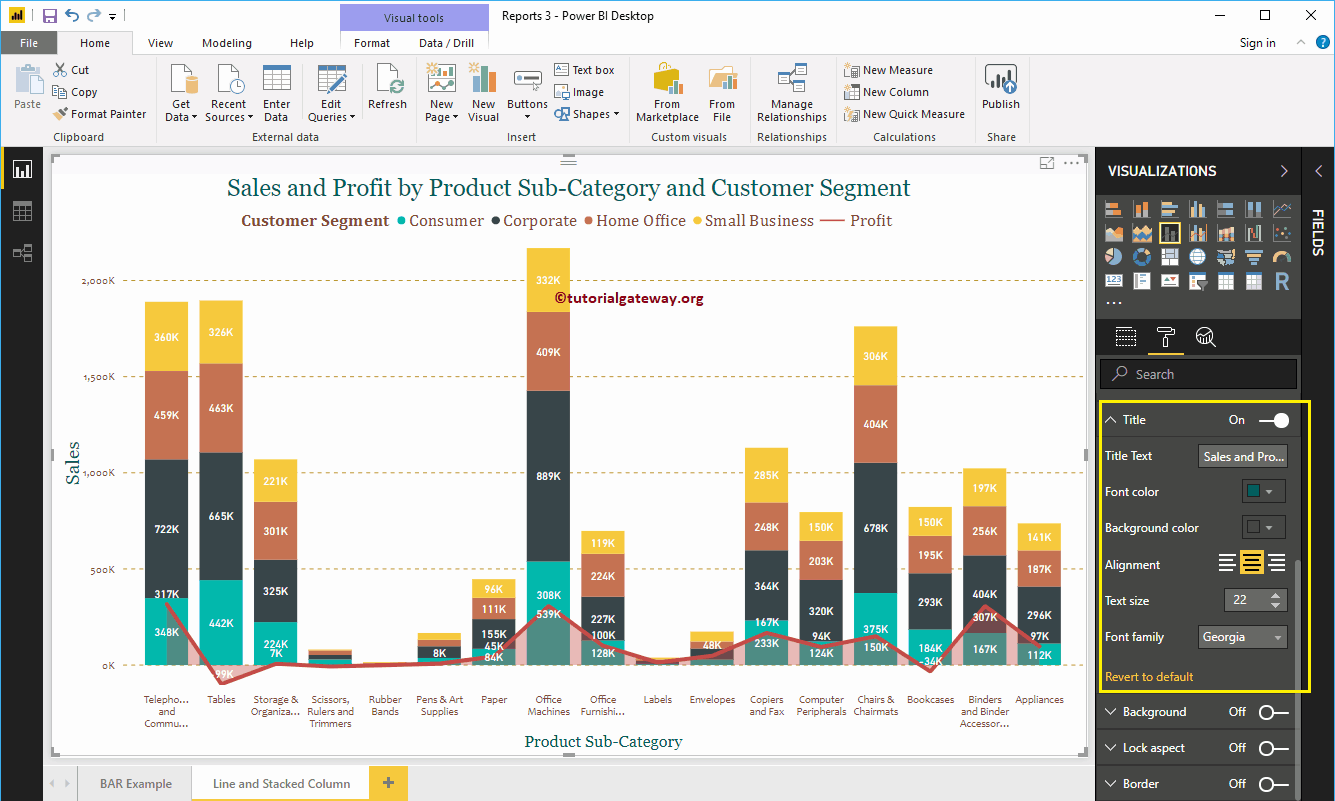
Format Power BI Line and Stacked Column Chart Title
As you see, we changed the Font Color to Green, the Font Family to Georgia, the Text Size to 22, and the Title Alignment to center. If you want, you can add the background Color to the title as well.

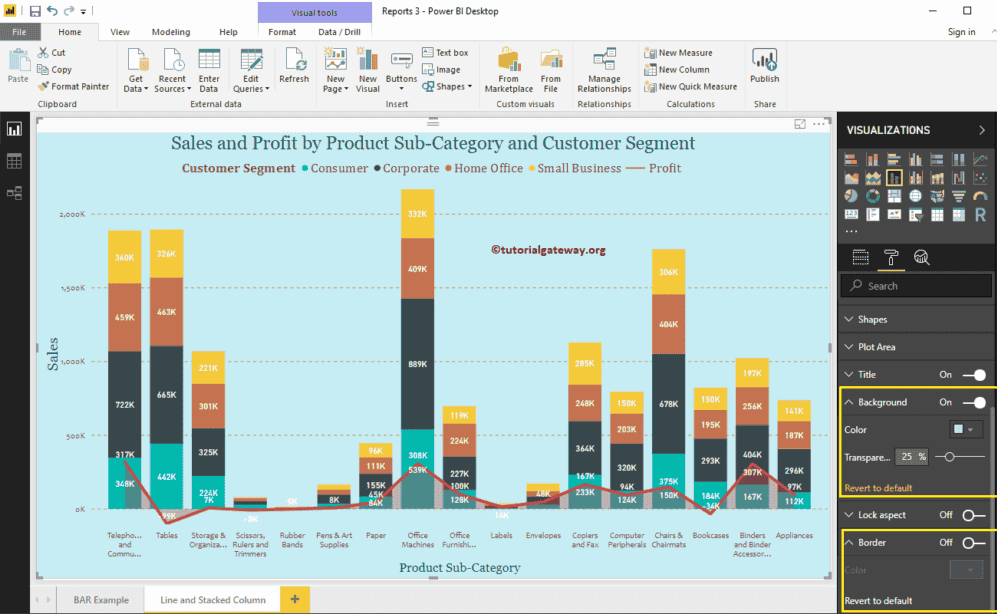
Format Line and Stacked Column Chart Background Color and Borders
You can add the Background color to a Line and Stacked Column Chart by toggling the Background option to On. For the demonstration purpose, we added sky blue with 25% transparency.
Similarly, you can add Borders to a Line and Stacked Column Chart by toggling the Border option from Off to On.